

案例背景
饮茶先坚持打造品牌,不仅仅是一杯茶饮料,代表着一种新式的茶文化。结合现代年轻消费者尝鲜的心理,要不断推新迭代,为树立品牌打下坚实的基础。我们要从线上线下的视觉体验上作出统一的设计。
主要的视觉颜色是白和莫兰迪色系,整体是一种极简主义的装修风格。显示出品牌的格调之余,还给消费者一种清爽安静的感觉
产品目标
用户
方便喜欢尝试新鲜事物的年轻消费者,拥有更好的饮茶体验。
产品
帮助提升产品形象,提升用户情感化体验,吸引更多消费群体。
用户画像
ERIC
23岁1北漂1公司小白
需求
1.不喜欢排队,目的性比较强
2.2.喜欢尝试新鲜事物
Jenny
28岁1沪漂1互联网技术
需求
1.奶茶重度爱好者,颜值控
2.享受生活,喜欢探索APP产品
设计风格
通过APP本身的行业属性,产品定位,目标用户来确定风格,让产品更加简洁高效,节约学习成本,围绕:年轻,高效,简这三个关键词进行设计。
高效:清晰化信息层级,针对不同的使用使用习惯和需需求,呈现出用户关注的信息。
年轻:紧跟设计趋势,卡片、圆角、留白、图标表现形式等,以及一些细节在视觉上给人一种简洁,方便的感受。
简洁:秉持界面“简约而不简单”的设计理念,尽量减少用户的学习成本,方便快捷的达到操作目的。
字体规范
字体:字体选择干净利落、圆润、中性化的字体。拉开字号层级,给人以大气中不失细节的感受。
中文/苹方
数字/ DINAlternate
提示/大标题字号26px 16px
正文/小标题字号14px
标注/注释字号12px
颜色:选择莫兰迪青为主色,传达清澈、专业的色彩情绪,搭配粉橙色为辅助色,为界面增添活力,符合本产品年轻,高效,简洁的调性。
组件
把相应的控件创建成组件,方便更新迭代,团队协同设计保持统一性。同时提高设计元素的复用效率,降低开发成本。
首页
Banner:使用平铺形式展现在页面头部,大面积色块展示,迅速抓住用户的眼球,井让其获取主要信息。
功能瓷片区:以大圆角卡片形式放在页面的C位,不仅有足够的区域展示信息,用户又易操作。本产品的主要功能是外卖、自取、畅分享。
胶囊Banner:小区域,大内容。更新店铺产品活动信息,减少页面使用空间,信息展示明显。
个人信息:卡片以大圆角形式展现,视让界面更有透气感,增强亲和力;重要数字加大,让用户一目了然。
福利中心:最新的活动、福利内容会更新在这个模块,吸引更多的用户参与。
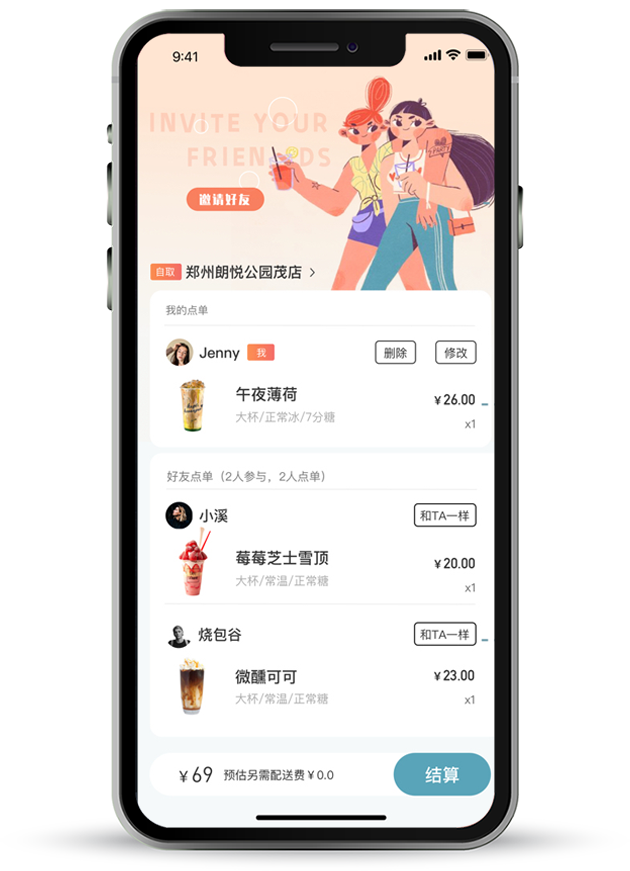
好友订单
邀请好友详情页、会员页界面,大面积用粉橙色,使界面充满了活力,充满了活动的氛围感;与主色形成冷暖对t度饱和度,对比色使用起来也不是那么跳脱扎眼,正体现了本APP产品的年轻、简洁、高效的属性。
商品详情
把图片处理成独立异形的形式,界面活力。吸引用户注意力,增添超值加购加购内容在精致的卡片内,破形排列,为了更突出加购产品,锁定用户目光。